반응형
vue.js 리서치
리서치 이유
리서치를 시작한 시점인 2021년도에 인지도가 높은 편이고
입문하기에 쉬운편이라고 평가를 받는 frontend framework가 vue.js라는 글이 가장 많음.
지금까지 보안프로그램만 개발하다가 처음으로 web frontend, backend를 입문해서
project를 진행해야함으로 단기간내에 결과물을 낼 수 있는 framework가 필요했음.
Vue.js란?
뷰는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크로 화면단 라이브러리이자 프레임워크
뷰의 코어 라이브러리는 화면단 데이터 표현에 관한 기능을 중점으로 지원하며,
또한 프레임워크의 기능인 라우터, 상태관리, 테스팅 등을 쉽게 결합할 수 있는 형태로도 제공됨.
Vue Router란?
Vue Router는 프론트앤드에서 요청 URI에 따라 전체 새로운 돔을 변경하는 것이 아니라,
브라우져에서 변화가 있는 부분의 돔을 변경하는 방식.
페이지를 이동할때 서버에 요청하여 새로 갱신하는 것이 아니라
미리 해당 페이지를 받아 놓고 페이지 이동시 클라이언트의 라우팅을
이용하여 화면을 갱신함, 이러한 방식을 SPA라고도 함(Single Page Application)
라우팅을 이용하면 화면간의 전환을 매끄럽게 할 수 있음
Vue Router는 기본적인 페이지 이동 기능 외에도 다음과 같은 고급 기능을 제공합니다.
-
중첩 라우팅
-
리다이렉션과 앨리어싱
-
HTML5 History API와 URL 해시를 이용한 히스토리 관리 (IE9에서는 자동으로 풀백)
-
자동으로 CSS 클래스가 활성화되는 링크 기능
-
Vue.js 트랜지션 기능을 이용한 페이지 이동 트랜지션
-
커스터마이즈된 스크롤링
Vuex란?
Vuex란 Vuejs 프레임워크에 사용할 수 있는 상태 관리 패턴.
vue의 data 부분을 component라고 하는데 Vuex는 이러한 data 즉
상태를 관리해주는 라이브러리임.
Vue cli란?
Vue CLI는 Vue 프로젝트를 개발할 수 있게 해주는 아주 유용한 도구이며,
여기서 CLI란 Command Line Interface의 약자로서
타이핑으로 명령어를 입력하여 원하는 바를 실행시키는 도구를 말함.
Vuetify란?
vue.js가 frontend를 편하게 구성하기 위한 라이브러리의 집합임.
vue를 이쁘게 디자인하기 위해 다양한 UI framework도 존재함
그 중 하나가 vuetify임.
vuetify는 vue라이브러리를 사용해서 이쁜 UI를 사용할 수 있도록 해주는 framework
공식 홈페이지에서는 Vurtify는 아름답게 세공된 머티리얼 컴포넌트들을 담은 Vue UI 라이브러리라고 설명.
Vue 생태계에서 가장 활동적이며 다양한, 완벽한 기능을 갖춘 개발 프레임 워크.
쉽게 말해 vue에서 사용할 수 있는 용이한 UI toolkit이라고 할 수 있음.
MVVM Pattern
마크업언어나 GUI 코드를 백엔드 로직과 분리하여 개발하는 패턴
뷰 - 뷰모델 - 모델로 구조화하여 개발하는 방식으로 유지보수에 용이
뷰(View) : 사용자에게 보이는 화면
뷰모델(ViewModel) : 뷰와 모델의 중간영역으로 돔리스너와 데이터 바인딩 제공
모델(Model) : 데이터 담는 곳. 보통 JSON 형태로 저장
개발환경 구성
VS Code IDE 환경에서 작업.
Github repository 생성
본인의 git에 repository를 생성함.
Nodejs 설치
nodejs 홈페이지에서 nodejs설치
nodejs 설치 확인 (version확인 명령어)
node -v
npm -v

VSCode Vue관련 plugin 설치
Vetur
VSCode에서 돌아가는 Vue 개발 툴

vue
Vue 문법 검사기

Vue VSCode Snippets
Vue 문법을 미리 알려줌.

vscode-icons
파일 탐색기에서 아이콘을 이쁘게 띄워줌.

Live Server
html파일을 localhost에서 예제로 실행해줌.

Editorconfig
코드 스타일을 설정할 수 있도록 해줌.
프로젝트 root에 .editorconfig 파일을 생성 한 후에
아래와 같은 정보를 입력.
[*.{js,jsx,tx,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
Editorconfig 관련 자세한 설정 설명은 아래 링크 나옴.

eslint-plugin-vuetify
vuetify를 위한 eslint 설정.
[설치 명령어]
npm install eslint-plugin-vuetify --save-dev
설치 후
프로젝트 root에 .eslintrc.js 파일 생성 후
아래 내용 저장.
| // .eslintrc.js
module.exports = {
extends: [
'plugin:vue/recommended'
],
plugins: [
'vuetify'
],
rules: {
'vuetify/no-deprecated-classes': 'error',
'vuetify/no-legacy-grid' : 'error'
}
}
|
그후 package.json에 있는 아래 내용을 삭제
| "eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended",
"@vue/prettier"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
|
앞으로 코딩 후 저장 시
npm run lint
명령으로 코드를 정리해야함.
ESLint
vscode에서 eslint 로 확인한 오류를 표시해주는 플러그인.

VSCode에서 코드 저장 시 ESLint 동작하게 해주기.
Ctrl + Shift + P
단축키 실행 후 setting 입력.

Preferences: Open Workspace Settings (JSON)
선택.
settings.json 파일이 열리면
아래와 같이 입력 후 저장.

|
{
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
"eslint.workingDirectories": [ {"mode": "auto"} ],
}
|
이렇게 설정하면 Ctrl+S로 코드 저장할 때마다
자동으로 npm run lint 명령이 적용됨.
크롬 확장 프로그램 설치
Vue.js devtools

vue cli 설치
설치 명령어
npm install -g @vue/cli
설치 후 vscode 재실행 해야함.
결과

에러참고
Vscode에서 vue 명령어를 실행하면 아래와 같은 오류가 발생함.
vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\IKSOON\AppData\Roaming\npm\vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=13517
0)를 참조하십시오.
위치 줄:1 문자:1
+ vue --version
+ ~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess

[원인]
스크립트 실행 권한이 제한되어있는 상태이기 때문에 발행.
vscode를 관리자 모드로 실행해도 마찬가지.
[해결법]
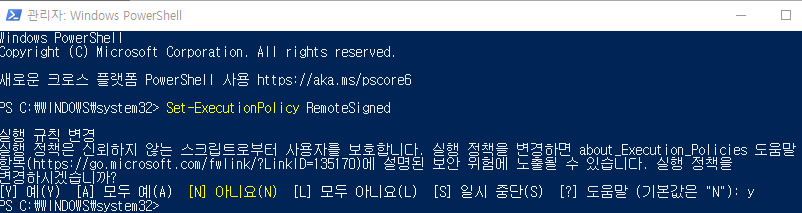
windows powerShell을 관리자 권한으로 실행해서
스크립츠 실행 권한을 변경해줘야함
명령어 : Set-ExecutionPolicy RemoteSigned

설치 확인 명령어
vue --version
에러 해결이후에 정상적으로 vue명령이 실행됨.
프로젝트 생성
프로젝트 생성
command로 생성하는 방법도 있지만
보다 쉽게 gui로 프로젝트 생성하는 방법을 사용함.
[참고 : cli vue project 생성 명령어]
vue create [프로젝트 이름]
vue create my-idea-frontend
VUE GUI 실행 명령어
vue ui
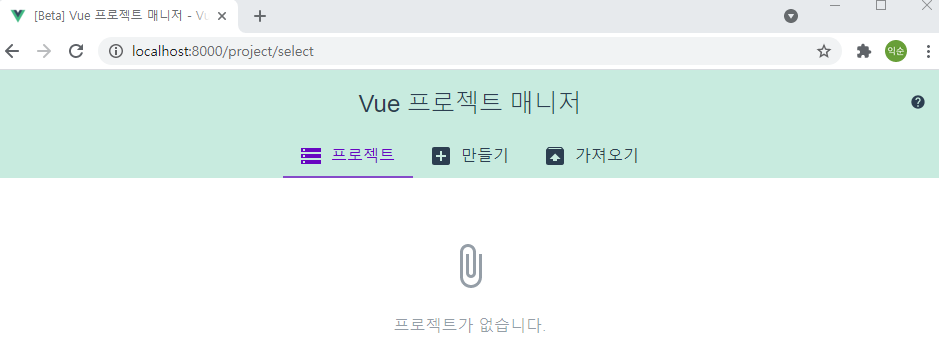
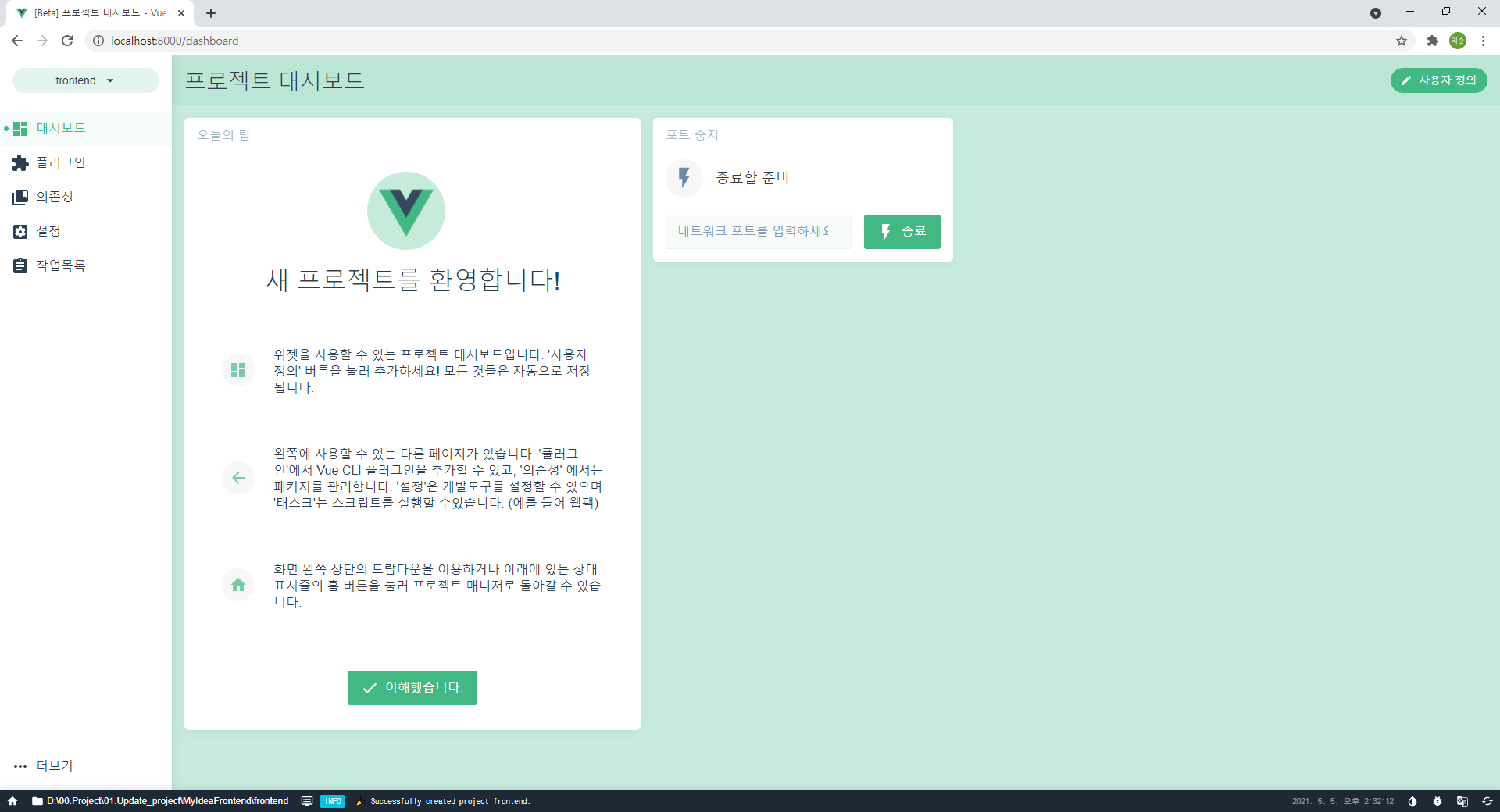
VUE GUI 실행 결과
최초로 Vue CLI를 설치한 환경이기 때문에,
확인되는 프로젝트가 없음.

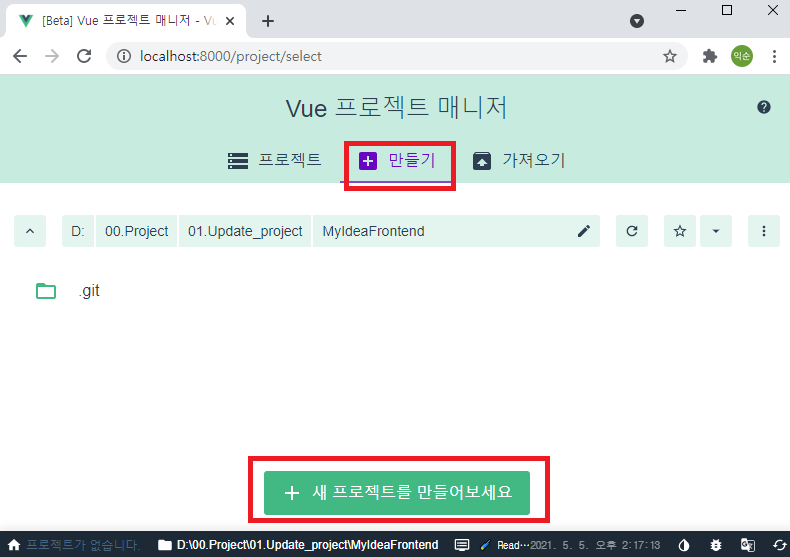
프로젝트 만들기
만들기 탭에서 새 프로젝트를 만들어보세요 클릭

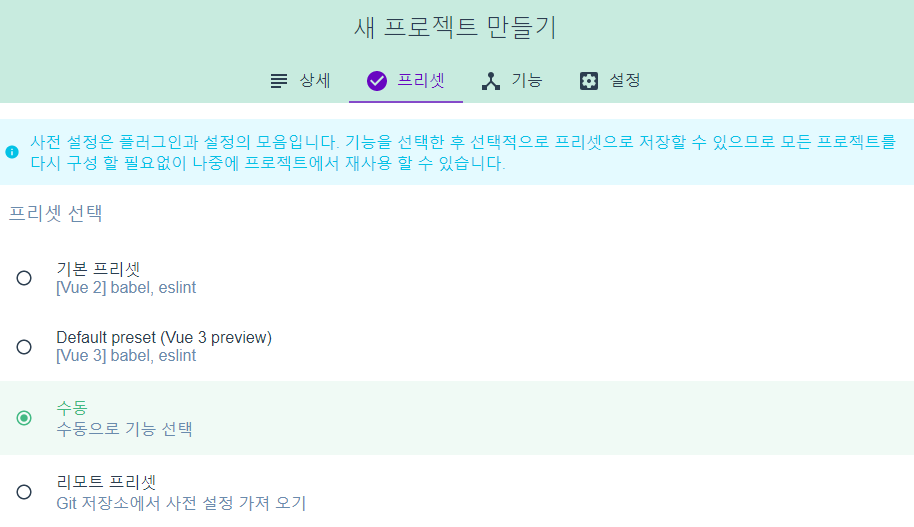
패키지 매니저 : npm으로 선택.

수동으로 선택.

Router와 Vuex 를 선택함.

ESLint은 prettier를 선택함.
ESLint : 소스코드를 분석해 문법 에러, 버그를 찾기

프로젝트 만들기 클릭.
결과
시간이 지난 후 프로젝트 생성됨.

frontend 실행
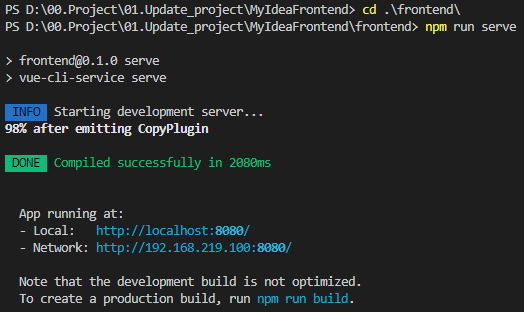
명령어
npm run serve

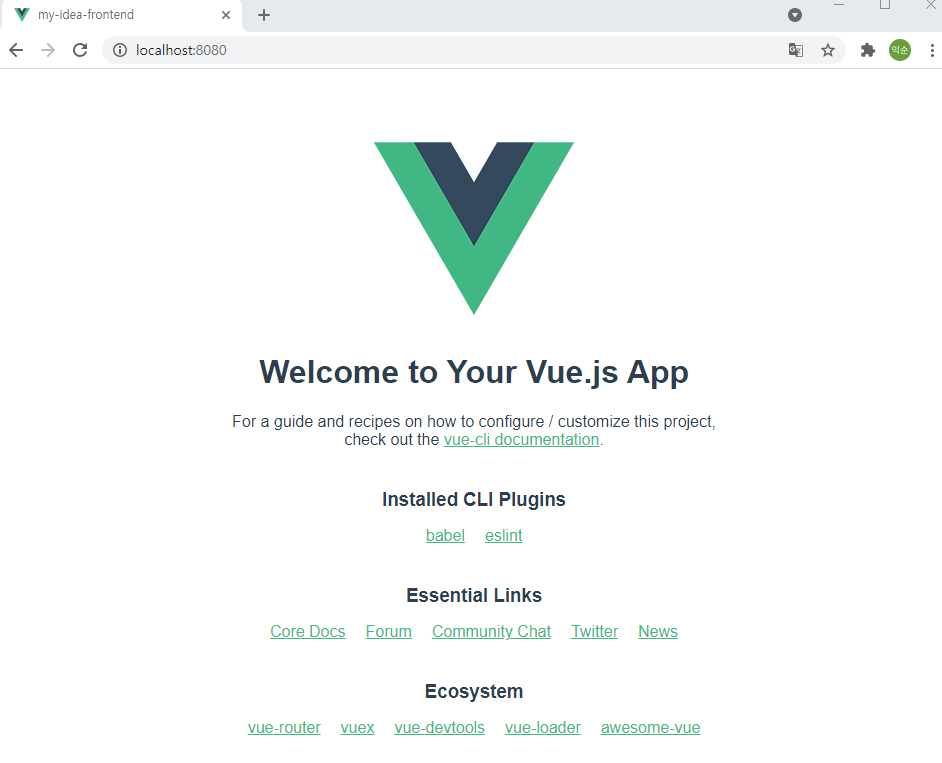
결과
localhost:8080
으로 접속 시 아래와 같은 페이지가 나와야 성공.

Vuetify 적용
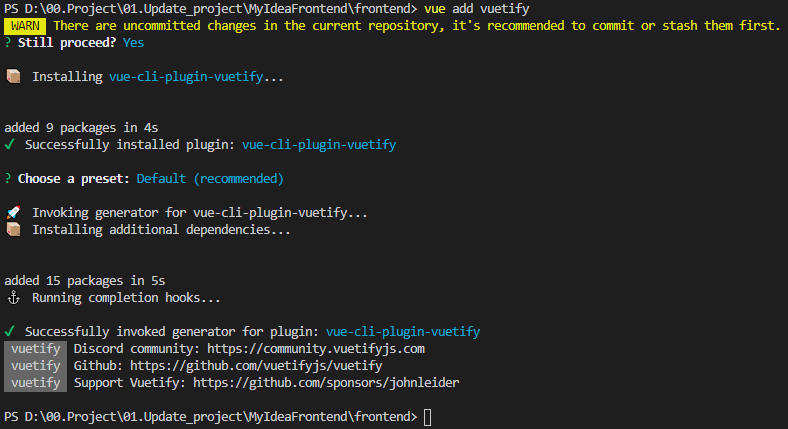
vuetify 설치
명령어
vue add vuetify
결과

vue server 실행
명령어
npm run serve

실행 시 후 localhost:8080 접속 시
아래와 같이 page가 vutify로 변경되어야함.

참고
vue.js란?
vue router란?
vuex란?
vuetify란?
vue 개발환경 설치
vue 프로젝트 생성
vuetify 강의
반응형
'Web Programming' 카테고리의 다른 글
| Front-End와 Back-End (0) | 2022.03.06 |
|---|---|
| Framework와 Library의 차이 (0) | 2022.03.06 |